Table of contents
Intro
After my previous SonarQube blogpost for C# projects, I wanted to figure out if SonarQube could work for a Typescript application. Turns out, it does!
Installing the plugins
To be able to scan our Typescript project with Sass styling, we need to install the following plugins:
- SonarTS (for the typescript support). This plugin will run tslint on your project.
- SCSS, LESS, CSS plugin (for our styling). This plugin will scan our styling files. It can find issues such as non standard attribute values, non-conventional names, unknown pseudo-selectors and empty rules.
- Web plugin (for our Html): this plugin finds issues such as: accessibility issues (for example using em tags instead of i tags), missing end tags, missing required attributes, …
You can install them by navigating to “Administration > System > Update Center > Available”.
The SonarQube scanner
You can download the SonarQube scanner here. (caution: this is not the same scanner as the SonarQube msbuild scanner from the previous posts)
We can scan our Typescript project like this:1
2
3
4
5
6sonar-scanner -D "sonar.projectKey=<projectname>"
-D "sonar.host.url=<sonar instance url>" -D "sonar.host.port=<sonar instance port>"
-D "sonar.user=<sonar user>"
-D "sonar.login=<sonar password / token >"
-D "sonar.sources=<root directory of your source, relative to working directory>"
-D "sonar.projectVersion=<optional but handy to track progress over versions>"
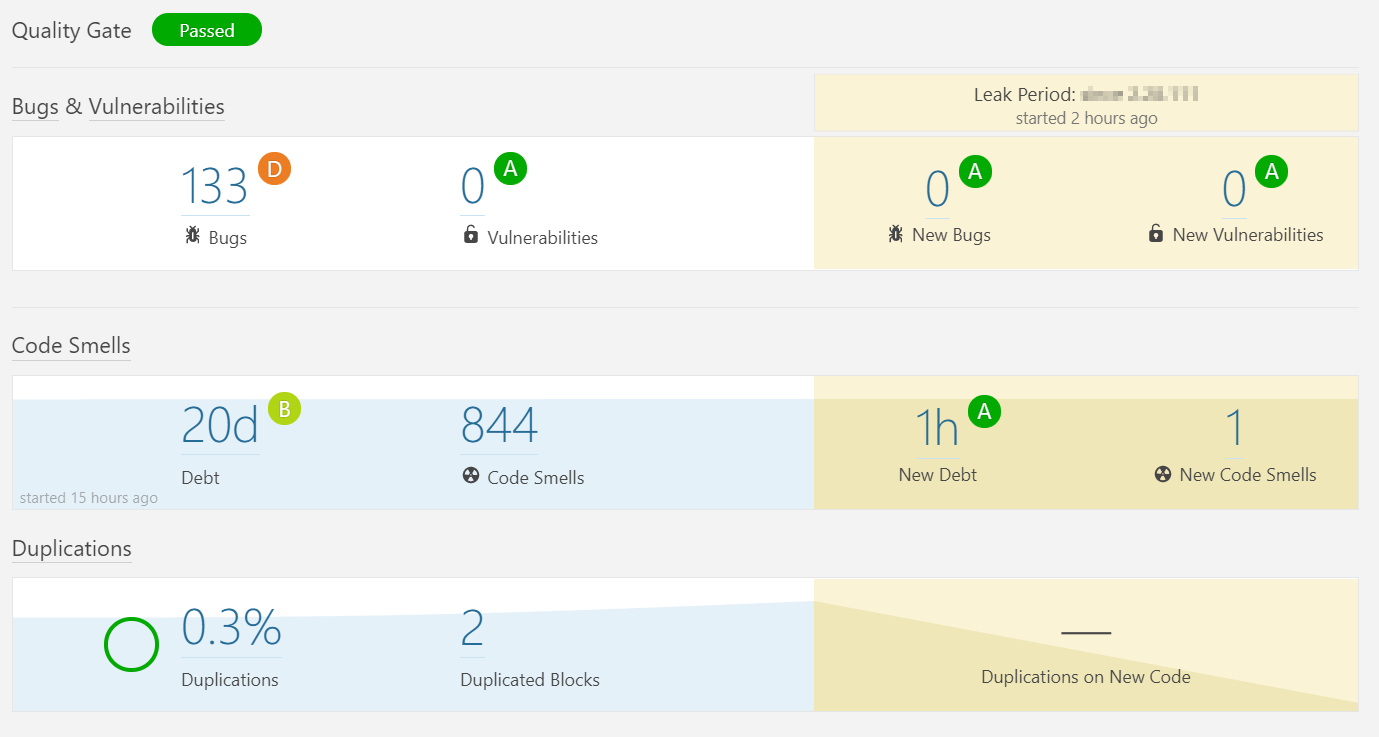
As we can see, our project shows up in the dashboard.